Actualité et publications de notre agence Internet
Une version mobile pour votre page d’accueil
22nov2012 Auteur: Amaranthe Dans: Webdesign et siteLes internautes sont de plus en plus exigeants quant à qualité de leur expérience de surf, quel que soit l'appareil utilisé. Un site où il faut zoomer, scroller, plisser les yeux ? On zappe !

Voyons ensemble comment transformer votre "vieux" site en site parfaitement adapté au surf mobile.
La page d'accueil est généralement le point d'entrée principal d'un site (ce n'est pas le cas pour un blog !). Commençons donc par elle pour fournir une meilleure expérience mobile à vos visiteurs. Les pages internes suivront dans un prochain article...
De nouvelles règles d'ergonomie
Après la lecture du livre "Du web vers le Mobile", il est clair que les vieilles règles d'ergonomie du web "classique" ne sont plus valables sur un smartphone :
| Home Page sur écran | Home page mobile |
| Disposition de la page en "paysage" (> 1024 px) | Ecran étroit (320 px de large) en format "portrait" |
| Lecture en diagonale | Lecture de haut en bas |
| Paragraphe d'introduction | Accès direct aux liens importants |
| Menu avec 5 à 7 boutons, menu secondaire | Liens dans un seul menu déroulant |
| News en colonne de droite | News en page interne |
| Photo en bandeau | Pas ou peu de place pour la déco ! |
Une nouvelle façon d'écrire
Une page d'accueil mobile comprendra :
- Un logo
- Un slogan (objet du site)
- Une navigation sous forme déroulante
- Des liens vers les 3 principales sections du site
- Des boutons vers les réseaux sociaux, le téléphone et le mail (et le plan d'accès si nécessaire).


N'oubliez pas : une page d'accueil est efficace si elle vous fait rentrer dans le site !
En pratique, que fait-on ?
- Modifier la disposition des éléments de la home page via les CSS
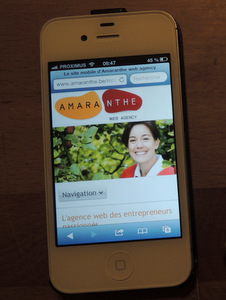
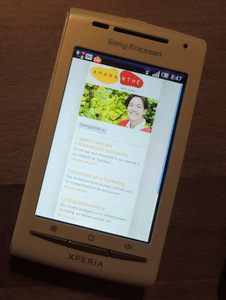
- Créer une version alternative de la page d'accueil (http://www.amaranthe.be/mobile) et la proposer automatiquement aux utilisateurs de portables via le script suivant.
<script type="text/javascript">
if (screen.width <= 550)
window.location = 'http://www.amaranthe.be/mobile';
</script>
Pour une page d'accueil, je recommande la page alternative :
- Pas besoin de maîtriser les CSS
- Possibilité d'élaguer tous les contenus superflus (en clair, c'est une nouvelle home page, dédiée au mobile)
- ATTENTION : risque de "duplicate content" (contenu en double) pour Google
La page d'accueil mobile (mobile/index.html) se crée dans un éditeur HTML et se place sur le serveur, dans le répertoire /mobile. Je recommande à ceux qui ne sont pas webdesigner d'acheter un template mobile "prêt à l'emploi".
Et voilà le résultat...


Prochaine étape : adapter le design des pages internes pour le surf sur mobile.




