Actualité et publications de notre agence Internet
Une carte Google personnalisée dans son site
12nov2009 Auteur: Amaranthe Dans: Webdesign et sitePourquoi insérer une carte géographique dans son site ?
- Pour fournir un plan d'accès
- Pour baliser une promenade, un circuit
- Pour situer visuellement ses points de vente, ses clients.
Google maps, l'application cartographique de Google, a progressivement détrôné Mappy, ViaMichelin et les autres sites d'itinéraires en ligne. Vous pouvez utiliser les cartes de Google dans votre site. Mode d'emploi...
Le plus simple : le plan d'accès
Même pas besoin d'avoir un compte Google pour insérer une carte dans votre site !

Sur le site http://maps.google.be, vous entrez votre adresse : Google vous affiche une carte centrée sur cette adresse (balise rouge).

Après avoir choisi un niveau de zoom, une vue "carte" ou "satellite", vous cliquez sur "Lien" (en haut à droite de l'écran) et n'avez plus qu'à coller le code HTML dans votre page web. Si vous utilisez un éditeur HTML, il faut être en mode "code".

Vous pouvez en outre modifier les dimensions de la carte avant de l'intégrer. Mode d'emploi détaillé sur le site de Google Maps.
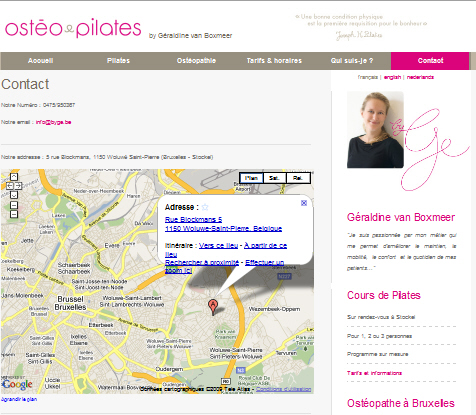
Le résultat :
Avec ce système, votre page web contient une "fenêtre" (un iframe) qui affiche le contenu du site de Google Maps.
Voici un exemple sur le site ByGe :

Avantages :
- La méthode est simple, gratuite et rapide à mettre en place
- Google propose par défaut le calcul d'un itinéraire vers votre localisation
Inconvénients :
- Vous êtes limité à une seule localisation par carte
- Vous ne pouvez pas personnaliser le marqueur ni l'infobulle
- L'internaute qui souhaite calculer un itinéraire vers votre bureau quitte votre site Internet
- Ce genre d'insertion (iframe) a un petit côté "amateur" qui ne convient pas aux sites professionnels.
Plus sympa : la carte personnalisée dans un "iframe"
Pour personnaliser votre carte, il faut vous connecter à http://maps.google.be avec votre compte Google (en créer un si nécessaire).
Dans "Mes cartes", créez la carte correspondant le mieux à vos besoins, sans oublier de mettre les paramètres de confidentialité et de partage sur "Publique".

Ensuite, la même procédure ("Lien") permet d'insérer un iframe sur votre site. Attention, dans WordPress, les iframes ne sont pas toujours acceptés : j'utilise le plugin Embed Iframe.
Exemple 1 : un itinéraire de balade autour de Maredsous
Exemple 2 : les centrales de repassage de la société Aaxe à Bruxelles

Avantages :
- Des possibilités de personnalisation très étendues (plusieurs points, itinéraire, formes géométriques,...) et même des fonctionnalités (parfois "gadget") développées par les utilisateurs
- Les balises sont cliquables et l'info-bulle est personnalisable (ex : téléphone, heure d'ouverture,...)
- Les cartes publiques ainsi créées seraient (?) partagées à tous les utilisateurs de Google Maps (pensez donc à indiquer votre site dans l'info-bulle !) - en cours de test, à vérifier.
Inconvénients :
- L'ergonomie n'est pas le fort de Google et maitriser l'outil de création de carte demande un peu de pratique, mais on s'y fait...
- On utilise encore un iframe et on sort du site dès que l'on veut plus d'info (itinéraire, carte plein écran,...).
Professionnel mais plus complexe : la carte utilisant l'API de Google
Si vous êtes allergique aux mots "programmation orientée objet", "javascript", arrêtez-vous ici... Sinon, rendez-vous dans un prochain article où je vous donnerai quelques exemples de cartes Google intégrées dans votre code HTML.




